Hojas de Estilo en Cascada (Cascading Style Sheets)
Es un mecanismo simple que describe cómo se va a mostrar un documento en la pantalla, o cómo se va a imprimir, o incluso cómo va a ser pronunciada la información presente en ese documento a través de un dispositivo de lectura. Esta forma de descripción de estilos ofrece a los desarrolladores el control total sobre estilo y formato de sus documentos.
tomado de : http://www.w3c.es/Divulgacion/GuiasBreves/HojasEstilo
- Las hojas de estilo resuelven estos problemas al mismo tiempo que reemplazan al limitado rango de mecanismos de presentación del HTML. Con las hojas de estilo es más fácil especificar la cantidad de espacio entre líneas, el sangrado de las líneas, los colores a utilizar para el texto y el fondo, el tamaño y estilo de las fuentes, y otros muchos detalles.
- Por ejemplo, la siguiente hoja de estilo CSS (almacenada en el fichero "especial.css") hace que el color del texto de un párrafo sea verde ("green") y lo rodea de un borde rojo ("red") continuo ("solid"):
P.especial {
color : green;
border: solid red;
}
Los autores pueden vincular esta hoja de estilo a su documento fuente HTML con el elemento LINK:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">
<HTML>
<HEAD>
<TITLE>Un documento con una hoja de estilo externa<TITLE>
<LINK href="especial.css" rel="stylesheet" type="text/css">
</HEAD>
<BODY>
<P class="especial">Este párrafo debería tener texto especial verde.
</BODY>
</HTML>
Las hojas de estilo en CSS están compuestas de reglas. Cada regla tiene tres partes:
- el selector (en el ejemplo sería: “body”), el cual le dice al navegador la parte del documento que se verá afectada por la regla;
- la propiedad (en el ejemplo, 'color' y 'background-color' son ambas propiedades), las cuales especifican qué aspecto del diseño va a cambiarse;
- y el valor ('purple' y '#d8da3d'), el cual da el valor para la propiedad.
El ejemplo muestra que es posible combinar las reglas. Hemos establecido dos propiedades, por lo que podemos tener dos reglas separadas:
body { color: purple }
body { background-color: #d8da3d }
tomado de : https://www.w3.org/Style/Examples/011/firstcss.es.html
En este capítulo, comenzamos con una introducción a los conceptos básicos sobre cómo escribir hojas de estilo y cómo CSS y HTML trabajan juntos para describir tanto la estructura como el aspecto de su documento.
Las herramientas dedicadas le permiten crear hojas de estilo sin aprender la sintaxis del lenguaje CSS.
H1 { color: green }
Lo que usted ve arriba es una sencilla regla de CSS que contiene una regla.
Una regla es una declaración sobre un aspecto estilístico de uno o más elementos. Una hoja de estilo es un conjunto de una o más reglas que se aplican a un documento HTML.
Anatomía de una regla
Una regla se compone de dos partes:
- Selector: la parte anterior a la llave izquierda
- Declaración: la parte que se encuentra dentro de las llaves
Si quieres conocer más de las hojas de estilo : http://www.spanish-translator-services.com/espanol/t/CSS.htm
Una hoja de estilo está formada por una o varias sentencias:
Existen dos tipos de sentencias: las reglas-arroba y las reglas:
Las reglas-arroba empiezan por el símbolo de arroba (@) pegado a un identificador y terminan por un punto y coma (;):
Algunas reglas-arroba (@charset, @import o @namespace) deben aparecer al principio de la hoja de estilo, pero el resto (@font-face, @media, etc.) pueden escribirse en cualquier lugar de la hoja de estilo.Las reglas están formadas por un selector y un bloque de declaración. El bloque de declaración empieza y acaba con llaves { }.
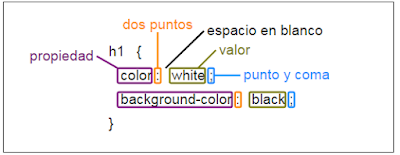
Cada declaración está formada por una o varias propiedades y sus valores correspondientes. Las propiedades van separadas entre sí por puntos y comas. El valor (o valores) van separados de las propiedades por dos puntos. En general, si una propiedad necesita varios valores, los valores van separados por espacios en blanco. En general, si una propiedad admite varios valores alternativos, los valores van separados por comas.
![[imagen]](https://www.spanish-translator-services.com/espanol/t/CSS/images/0.png)
![[imagen]](https://www.w3.org/Style/LieBos2e/enter/anatomy-rule.png)






No hay comentarios.:
Publicar un comentario