Validación de formularios con HTML5
HTML5 nos permite definir patrones de validación para los diferentes campos de un formulario sin utilizar ni una sola línea de javascript. Esta característica nos permite ahorrarnos algunas solicitudes inadecuadas y el consiguiente gasto innecesario de recursos del servidor, aunque sin duda la principal ventaja es la mejora de la experiencia del usuario.
Es importante anotar que la validación de formularios con HTML5, al igual que la validación con javascript, se realiza en el lado del cliente (navegador web) y, por tanto, puede ser modificada por el usuario o ignorada totalmente. Esto quiere decir que las cuestiones relativas a la seguridad del formulario no deben basarse en esta validación ni es sustituta de la validación server-side.
Métodos de validación de formularios con HTML5
HTML5 ofrece diferentes métodos de validación de formularios client-side utilizando diferentes atributos para el elemento
<input>. Los más destacados son type, pattern y required. Veamos cada uno de estos atributos y ejemplos de uso. Las imágenes ilustrativas son obtenidas utilizando el navegador firefox y pueden variar si se utiliza otro navegador.
El atributo type
Con el atributo
type indicamos al navegador el tipo de control que debe ejercer sobre el elemento <input>. Ya en HTML4 nos acostumbramos a <input type="text" /> pero a partir de HTML5 podemos utilizar una amplia gama:- color
- date
- datetime
- datetime-local
- month
- number
- range
- search
- tel
- time
- url
- week
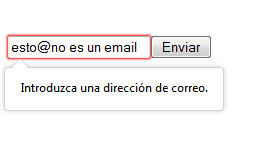
Si los datos introducidos en el campo del formulario no coinciden con el tipo especificado, el navegador lanzará un aviso al usuario y el formulario no se enviará. Por ejemplo, podemos requerir que se introduzca una dirección de correo electrónico:
<input type="email" name="email">
Dará el siguiente aviso si se introduce un email no válido:

Es el propio navegador el que valida los datos introducidos según el tipo especificado. La validación para algunos valores de
type puede ser muy diferente de unos países a otros y por ello algunos tipos no son universalmente soportados. Por ejemplo, el type="tel", utilizado para números de teléfono, necesita un patrón de validación diferente para diferentes países y regiones. La solución para seguir con HTML5 y no utilizar javascript es definir patrones de validación propios con el atributo pattern.
El atributo pattern
Este atributo es sencillamente espectacular. Nos permite definir patrones de validación client-side personalizados sin prácticamente límite. El valor de este atributo ha de ser un formato de datos con notación de expresión regular javascript. Las expresiones regulares, conocidas como regex (del inglés regular expression), son incluidas en prácticamente todos los lenguajes de programación y permiten validar una cadena de texto frente a palabras, caracteres y patrones de una forma muy flexible a la vez que concisa.
Al poner un regex como valor del atributo
pattern en un <input> decimos al navegador cuál es el valor aceptable para este campo del formulario. Familiarizarse con las expresiones regulares puede llevar algún tiempo y práctica, puedes empezar con la documentación para regex en javascript ofrecida por mozilla.
Por ejemplo, en España un número de teléfono fijo comienza por 9 o por 8 y un número móvil comienza por 6 o por 7 y en ambos casos le sigue un número de 8 dígitos. Un regex para aceptar números de teléfono de España podría ser:
<label for="tel">Teléfono (9 dígitos comenzando por 9, 8, 7 o 6)</label>
<input type="text" pattern="^[9|8|7|6]\d{8}$">
Este regex dice: aceptar sólo un número que comiencen por 9, 8, 6 o 7 seguido de 8 dígitos. En caso de introducir un número incorrecto saldría el siguiente aviso:

Para utilizar el atributo
pattern es recomendable utilizar el type="text" y no un type de los predefinidos en HTML5 que ya cuentan con patrones de validación en el propio navegador. Mezclar ambos puede llevar a resultados inesperados.
Personalizar avisos con el atributo title
En los ejemplos anteriores los avisos mostrados eran elegidos por el navegador. A través del atributo
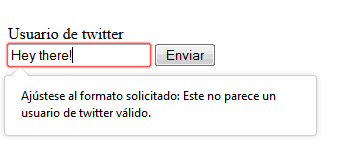
title podemos personalizar estos avisos. Por ejemplo:<input type="text" name="twitter_username"
pattern="^@?(\w){1,15}$"
title="Este no parece un usuario de twitter válido">
Con el
pattern anterior se aceptaría una cadena de texto de 15 letras que no contenga caracteres especiales (ñ, vocales acentuadas, etc). La cadena puede comenzar por @ o no. Con esta regla se aceptarían sólo nombres de usuario de twitter válidos y se lanzaría el siguiente aviso personalizado si se introduce uno no válido:
El atributo required
Tal y como su nombre indica, este atributo se utiliza para decir al navegador los campos del formulario que son requeridos de forma obligatoria, es decir, que no pueden quedar vacíos. Basta con poner
required o required="required". Por ejemplo:<input type="text" name="twitter_username"
pattern="^@?(\w){1,15}$"
title="Este no parece un usuario de twitter válido"
required>
Si el
<input> anterior se deja vacío se mostrará el siguiente aviso:
Recuerda que:
- La validación de formularios con HTML5 ahorrará bastante trabajo de desarrollo al no tener que validar con javascript
- El soporte entre distintos navegadores está bastante extendido, salvo algunos tipos que requieren la especificación de expresiones regulares para su validación
- A través del atributo
patternlas posibilidades son infinitas y podemos validar cualquier formato de datos que deseemos - La seguridad de la validación con HTML5 es igual que la seguridad de la validación con javascript: ninguna. Ambas son validaciones client-side y nunca deben sustituir la validación server-side
https://cybmeta.com/validacion-de-formularios-con-html5
Aunque hay más formas de hacer modales sin necesidad de Javascript, quizá la más cómoda sea mediante el selector :target, un elemento muy olvidado pero muy útil. Gracias a él vamos a decirle a un ‹a› con un ancla en su href que el elemento al que está anclado y oculto se muestre al ejecutarse :target, es decir, que cuando pinchemos en el botón nos muestre la ventanita modal.
VENTANA MODAL SENCILLA SIN JAVASCRIPT
Aunque hay más formas de hacer modales sin necesidad de Javascript, quizá la más cómoda sea mediante el selector :target, un elemento muy olvidado pero muy útil. Gracias a él vamos a decirle a un ‹a› con un ancla en su href que el elemento al que está anclado y oculto se muestre al ejecutarse :target, es decir, que cuando pinchemos en el botón nos muestre la ventanita modal.
Código HTML:
/* El botón */
‹a href=”#modal” title=”” class=”btn”›Pincha aquí‹/a›
/* La modal */
‹div id=”modal”›
‹a href=”#cerrar”›‹/a›
‹div id=”modalContent”›
‹h1›Soy una ventana modal‹/h1›
‹p›Hecha sin JS ni jQuery, solo CSS3‹/p›
‹a href=”#cerrar”›X‹/a›
‹/div›
‹/div›
‹a href=”#modal” title=”” class=”btn”›Pincha aquí‹/a›
/* La modal */
‹div id=”modal”›
‹a href=”#cerrar”›‹/a›
‹div id=”modalContent”›
‹h1›Soy una ventana modal‹/h1›
‹p›Hecha sin JS ni jQuery, solo CSS3‹/p›
‹a href=”#cerrar”›X‹/a›
‹/div›
‹/div›
Código
CSS:
/* Creamos unos estilos para el botón */
.btn{
position:relative;
padding:8px 16px;
font-family:'psychotik';
font-size:1.2em;
font-weight:normal;
color:#fff;
text-shadow:none;
border-radius:16px;
background:#00A6B6;
box-shadow:inset 2px 2px 1px #007f8b;
}
.btn:hover{
background:#FF9C00;
box-shadow:inset 2px 2px 1px #995f02;
}
/* Un bloque que ocupe toda la pantalla y contendrá nuestra modal... */
#modalContent{
position:absolute;
top:50%;
left:50%;
z-index:6;
margin:-2% 0px 0px -150px;
float:left;
width:300px;
color:#fff;
line-height:22px;
padding:15px;
border-radius:5px;
background:#00A6B6;
border:1px solid #fff;
box-shadow:0px 2px 1px #999;
}
/* ... los estilos de la ventana central ... */
#modal{
position:fixed;
top:0px;
left:0px;
z-index:5;
float:left;
width:100%;
height:100%;
background:rgba(0,0,0,0.2);
display:none;
opacity:0;
}
/* ... y un ‹a› transparente que ocupa todo el espacio para poder cerrar la modal desde cualquier punto */
#modal > a{
position:fixed;
top:0px;
left:0px;
z-index:1;
float:left;
width:100%;
height:100%;
}
El elemento clave, le decimos que cualquier elemento susceptible de absorber esta propiedad, se muestre, o lo que es lo mismo, cuando pulsemos el botón, se ejecutará :target y nos mostrará la modal
:target{
display:block!important;
opacity:1!important;
}
/* Un botón de cerrar para no despistar al usuario */
#modalContent > a{
position:absolute;
top:-4px;
right:-4px;
color:#00A6B6;
border-radius:2px;
background:#fff;
padding:4px;
}http://www.psychotik.net/ventanas-de-alerta-chulas-y-animadas-con-css3/#cerrar
No hay comentarios.:
Publicar un comentario